 DOWNLOADS
DOWNLOADS
 DOWNLOADS
DOWNLOADS
 PHOTOS
PHOTOS
Like the previous year, we tried to do as much of the photo shoot as we could using practical elements. Poor couch. We were actually on the sled, and it was not nearly as fun or comfortable as it looked. Ever do a bunch of physical activity inside with your coat on? Worth it though.
Alright… the snowman and the trees are fake. We had to make some compromises. I’d say on average I put about 5 hours of photoshop work into each of the photos in the series. As someone who is quite fond of post production, I was more interested in having a fun end result than saying everything was done right there in front of the camera. And now you know.
Speaking of in front of the camera, our dog Roddy really hates having his picture taken. It took a lot of coaxing and treat giving to get him to give a high five on camera.




I really put our lawnmover on the couch. The dog did not, however, actually pee on it. We re-used the same old high-five trick for Roddy and made him swiping at a butterfly. In reality I think he would probably care less about them. He’s a very unconcerned dog, most of the time.




 DOWNLOADS
DOWNLOADS
Animated using plain effectors and some basic keyframing. Rendered using the physical renderer. Includes Cinema 4D and After Effects files.

I’d love to see what you make! Enjoy!
 WORK
WORK
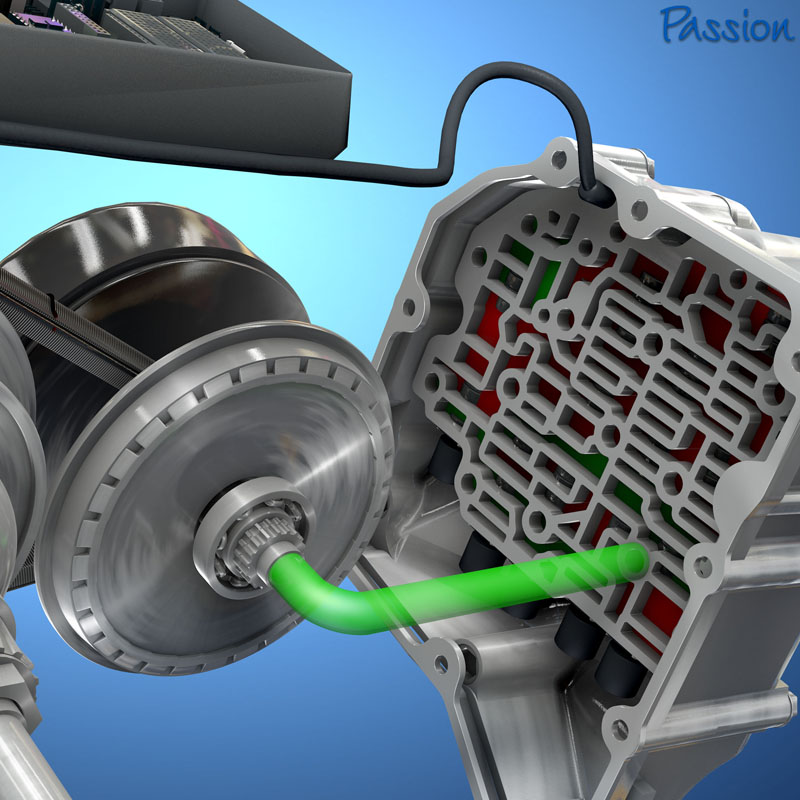
I helped explain how the oil system works inside an internal combustion engine. Though I started with a pre-made engine block, many of the pieces (including the spark plug configuration) had to be remodeled to match the diagram provided by the client.
 WORK
WORK
This logo animation was created to show the design link between Altria and the AGDC University logo. The client wanted to show that the color blocks in the Altria logo are the same ones used in the flame of the University logo, with the idea that one logo would transform into the other one.
I tried a few different approaches to the animation before reaching the final you see here. One idea started with the blocks exploding and reassembling as the flame, another used a bright flash and the flame shape cutting away from the square. I wanted the feeling of separation and movement through space though, and finally landed on the idea of a cinematic movie opening inspired in part by the falling film strips in the New Line Cinema logo.
Though the movement appears quite simple, the setup was actually a little tricky to pull off. For one thing, the blocks of color are squared off in the Altria logo, while the university logo has them turned diagonally. In addition, the final shape of the blocks had to be cut out in the shape of the flame. I ended up using two different sets of blocks, and reverse-engineered their movement to have them move toward/away from each other along the same basic path. The first set scales down and disappears while the second set scales up to form the final shape. There are only a few blocks with trajectories that meet seamlessly, but it was just enough to make the whole piece appear to transition from the first set of blocks to the second set in the flame shape.
The block transform was achieved by putting the entire set of blocks into a cloner object, and using a plane effector to adjust the position, scale, and rotation of the blocks. I used a random cloner only on the z axis to add a bit of spacial separation during the move. Once I wrapped my brain around it, the execution was a breeze.